Monday, 6. December 2021
Dec 06
The post is a part of┬ĀF# Advent Calendar 2021.
As every year Santa gets a lot of wishes from children all over the world. This year one of the elves heard about a new service in cloud called Azure Container Apps. The promise of this service is to have easy deployment with docker and automatic scaling of the instances. They even advertise “scale to zero”. Since Santa usually gets most of the wishes in December and almost none during the rest of the year, this sounds like a great way to save some bucks.
So during this evaluation phase Santa and the elves are building two container apps. One that works as a HTTP API and takes wishes via HTTP POST and one that processes wishes from an Azure ServiceBus queue.
So let’s take a look at Santa’s HTTP API – it’s a very simple dockerized Saturn app with just one endpoint. The code can be found at https://github.com/forki/XMasContainerApp/tree/main/src/HTTP.
It’s just taking the body of the POST request and put’s it into an Azure ServiceBus queue.
The receiver side is in the second container app (code):
So here Santa is listening in the ServiceBus queue and calling a handler for every message. So nothing fancy here.
Now Santa wonders how to get those things into the cloud. He already knows how to use docker, so he put a DOCKERFILE next to each container app, built the container images and pushed those to his container registry.
In the next step he wants to use farmer to orchestrate the deployment of those container apps. Farmer is a lovely DSL on top of Azure Resource Manager. Santa loves farmer, but unfortunately it doesn’t support Azure Container apps yet – but a pull request for this is just yet another christmas present, right?
Santa configured both container apps with specific auto scale rules. The HTTP endpoint scales based on the number of concurrent requests. Santa decides to have at least one replica running at all times. This ensures that traffic will always be handled without long cold starts.
For the second container app scaling is based on the number of messages in the ServiceBus queue. Most of the time there won’t be any messages at all – and since processing is happening async anyway, this app can actually scale down to zero. The rest of the farmer script can be found at https://github.com/forki/XMasContainerApp/blob/main/infrastructure/Program.fs.
After a bit of testing, Santa and the elves are very happy with this approach. The workflow is decoupled and individual components can scale based on the actual traffic. He plans to invest more energy into this approach once the dust settles after christmas.
Tags:
.NET
Monday, 2. December 2019
Dec 02
The post is a part of F# Advent Calendar 2019.
Up to this date the Paket ProjectĀconsists of 12k commits, 2.3k releases, 255 contributors, 3 million downloads from NuGet, 3.3 million downloads from GitHub and most importantly: over 5 years of fun!
A big thanks to the whole community of users, contributors and maintainers to make this .NET package manager such a successful open source project.
Today, I want to announce Paket 6. A new major release which concludes our work on .NET Core and new MSBuild SDK projects.
While we did support new SDK projects for quite some time and also had support for .NET Core, we now have transformed Paket itself to fully embrace this new world.
In massive pull request like #3713 (+439 -12,212) and a lot of community effort we were able to switch our rather complicated build and integration test setup to a modern approach.
From the user perspective not much should change. Old project style is still supported and so are usage variants of Paket’s bootstrapper and also magic mode.
What’s new is that we now recommend to use Paket as a local .NET Core tool. Read more about this in the docs.
So without further ado: please checkout Paket 6 alpha versions and report all issues back to us. Thank you so much!
Wednesday, 21. February 2018
Feb 21
A couple of days ago I came across a tweet where people made fun of a Twitter poll that essentially looked like the following:
“Which letter do you prefer?”
| Letter |
Counts |
Percentages |
| A |
406 |
41 % |
| B |
348 |
35 % |
| C |
246 |
25 % |
| D |
0 |
-1 % |
|
|
|
| Sum |
1000 |
100 % |
After 12 years of work on invoicing/billing systems I can safely say: I made the same mistake as well. Any many many more. Rounding is actually a hard problem and in this post I want to show some of the strategies that can help to deal with the issues that arise from rounding.
So let’s start with this simple twitter poll. Where did it go wrong? The issue is very simple, every percentage is rounded and the rounding error is piling up to 1%.
| Letter |
Counts |
Percentages |
Rounded |
Error |
| A |
406 |
40,6 |
41 |
0,4 |
| B |
348 |
34,8 |
35 |
0,2 |
| C |
246 |
24,6 |
25 |
0,4 |
| D |
0 |
0 |
0 |
0 |
|
|
|
|
|
| Sum |
1000 |
100 |
101 |
1 |
So far so good, but now you remender from school that percentages should always add up to 100% – and we have 101%. So what now? Well, now it gets ugly.
Essentially you now have 3 different options:
- Show more digits until the error goes away.
- Distribute the rounding errors on the individual percentages in the lines.
- Ignore the 100% percent rule, since it actually only applies to percentages that were not rounded.
Strategy 1. is often not applicable since you are rounding for some reason. Later in the post we will go over to money and there are just no smaller coins than 0,01 Ć.
Strategy 3 is actually applicable in this case here, but has the drawback that people will still complain about the statistics since the “percentages should always add up to 100%” rule is very deeply rooted in our heads and we often forget that it only applies to non-rounded values. Later in the post when we talk about money, we will see that this strategy is not applicable for invoices and that the sum is fixed.
So we are left with strategy 2 and that’s what Twitter did here. The biggest issue with that strategy is that now at least one of the lines will be incorrrect if you view it in isolation. In this special case Twitter choose a distributation strategy that can be described as “add the error to the value of the last line, so that the sum is correct”. Unfortunatly in this edge case the strategy breaks the analysis completely. First of all: negative percentages in a poll should be considered impossible. And even if you ignore that, the rounding of a zero to something non-zero is a bit unfortunate. So what would be better?
Let’s look at a different strategy, where the rule is only slightly changed to “add the error to the value of the line with largest value, so that the sum is correct”. We get:
| Letter |
Counts |
Percentages |
Rounded |
Error |
| A |
406 |
40,6 |
40 |
-0,6 |
| B |
348 |
34,8 |
35 |
0,2 |
| C |
246 |
24,6 |
25 |
0,4 |
| D |
0 |
0 |
0 |
0 |
|
|
|
|
|
| Sum |
1000 |
100 |
100 |
0 |
That simple trick works well for twitter polls. Note: You still have the issue on the first line if you view it in isolation, but there is no way to avoid that if you fix the sum to 100%.
(I personally would adapt the rule a bit and check if it would change the poll from one winner to two winners that are neck and neck.)
VAT calculation
Let’s go over from twitter polls to invoice calculation and VAT. Here the (german) law has very specific rules for rounding and one is that VAT is always calculated on the sum of the individual amounts per VAT category. Let’s look at a sample why that is. Let’s consider you want to buy 100 nuts in the supermarket. The nuts have a unit price of 0,01 Ć and we have a VAT of 19%. So what you expect is:
|
Quantity |
Unit Price |
VAT % |
Amount |
Amount incl. VAT |
|
100 |
0,01 |
19 |
1,00 |
1,19 |
|
|
|
|
|
|
| Sum |
100 |
|
|
1,00 |
1,19 |
But what if we trying to be clever and ask the cashier to treat every nut as a seperate invoice line:
|
Quantity |
Unit Price |
VAT % |
Amount |
Amount incl. VAT |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
… |
… |
… |
… |
… |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
|
|
|
|
|
| Sum |
100 |
|
|
1,00 |
1,00 |
Oups. We managed to avoid paying the VAT completely. Clearly this is not in the interest of the state ¤Öé
So basically the law means that we can’t choose rule 3. from above and we always have to do something else. In case of invoices a very good strategy is to just not print the amount incl. VAT for individual lines. Since the law doesn’t require you to show these amounts this is a valid strategy. Unfortunately many customers still expect you to show these.
So let’s apply our last distribution rule here:
|
Quantity |
Unit Price |
VAT % |
Amount |
Amount incl. VAT |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
1 |
0,01 |
19 |
0,01 |
0,20 |
|
… |
… |
… |
… |
… |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
|
|
|
|
|
| Sum |
100 |
|
|
1,00 |
1,19 |
We chose a line with maximum amount and added the rounding error to it. This still looks a bit unfortunate. So in practice we often change the rule to: “order all non-zero lines by decreasing absolute amount and start to distribute the rounding error in smallest possible unit from top to bottom until the sum is correct.”
|
Quantity |
Unit Price |
VAT % |
Amount |
Amount incl. VAT |
|
1 |
0,01 |
19 |
0,01 |
0,02 |
|
1 |
0,01 |
19 |
0,01 |
0,02 |
|
… |
… |
… |
… |
… |
|
1 |
0,01 |
19 |
0,01 |
0,01 |
|
|
|
|
|
|
| Sum |
100 |
|
|
1,00 |
1,19 |
So in this extreme edge case 19 lines would be adjusted, but only very slightly. We found this rule works very good in practice if you really need to print the “Amount incl. VAT” for the lines.
In real invoices the situation even gets worse. Now you need to deal with different VAT % categories and also with negative amounts. So you need to group lines by sign and VAT category and apply the rule for each of these groups. Happy rounding!
Addendum
There is yet another way to solve the issue. You can add a new invoice line with type “VAT rounding correction” which is VAT only and contains the error and have no amount excl. VAT . Systems like Dynamics NAV even know “External VAT correction” to deal with VAT differences that arise when two systems calculate the VAT differently.
Thursday, 1. December 2016
Dec 01
[This article is part of the F# advent calendar 2016]
A couple of months ago I wrote a blog post called “Make failure great again” and this joke backfired on me. The post was meant as an introduction to the F# compiler project and showed in a simple scenario all the steps that are needed to get a Pull Request into the compiler.
Around the same time as the blog post I sent a Pull Request to the compiler project which is pretty similar to the one described in the post. In #1142 I extended it to give a better error message on the following snippet:
Before the change the compiler would just complain about the type error between the if and the corresponding else branch.

Newcomers from statement-based languages like C# might have a hard time to understand what’s going on.
After the change we would get something like the following:

This message now additionally explains that F# treats “if/then/else”-constructs as expressions and the return type of both branches must return the same.
Unfortunately reality is a bitch and it turned out my test cases were too┬Ānarrow. Since the new error messages are already released in Visual Studio 2017 RC1, it didn’t take long for the following bug report to appear:
The compiler is now showing the following error:

Obviously this is not correct, but what exactly went wrong? In order to understand the problem we need to take a look at the principal change of the pull request.
This strange looking code is part of TypeChecker.fs and represents the part where F#’s compiler tries to type check “if/then/else”-constructs. It uses pattern mattching on the abstract syntax tree (line 1) to destructure the current expression and calls the the type checker with all sub-expressions recursively (look for TcExpr* calls).
In line 15 I added context information to the current type checker environment. This allows the type checker reporting engine to show a more concrete error message if a type check fails.
The new bug is that we actually type check recursively and that the context information is passed down into all sub-expressions. So basically every type error somewhere in a else branch will show this way too specific error message. Ouch.
So what we really want is to limit the context information only to the one type check of the result type. So I tried to replace line 15-17 with the following:
This code splits the type check in two parts. In line 1-2 we type check the else-branch with a fresh type variable and in line 4-5 we add the missing restriction that our if and else branches must have the same type. This actually works nicely and limits the error message to exactly the one type check that we want.
Fortunately red unit tests on the CI server catched the fact┬Āthat I introduced a new problem.┬ĀIt took me a while to understand the problem, but it comes down to the fact the the type checker also acts as type inference algorithm. In contrast to C#’s var keyword where types are only inferred from the right side of an assignment the F# compiler also infers types from the context.┬ĀBy splitting the type check into 2 parts we didn’t pass captured type inference information (in overallTy) down into the recursive type check call and therefore some specific situations can’t be inferred anymore. Ouch.
I also forgot to pass the new type checker environment to the UnifyTypes call. This would probably have fixed all tests in the compiler code base, but since we would still change the order of type checking there might be cases that are still broken. So that’s a risk we clearly don’t want to take just for fancy error messages.
So what’s the correct solution then? We still need to limit the context to the last type check but we can’t split the check in this naive way.
One way to do that is to keep track from where the context information is coming. The F# compiler is already using a “range” type to specify locations in the source code.
This allows us to check if the range of reported error matches the range of the whole else-branch and report the corresponding error:
Case closed.
If you are interested in the details then take a look at #1827.
Sunday, 14. August 2016
Aug 14
A couple of years ago I was flying to Canada and was bored enought to┬Āwrite a Sudoku solver console app in F#. For some reason I was thinking about that today and thought that I should try to put that into a F# React Native app (see this blog post for an introduction).
So the solver code is this:
Sudoku on React Native
It turned out porting this code to React Native was pretty easy. I just copied the F# React Native demo app, added my solver code and created a React View with the data points┬Āand got┬Āthis:

I find it really amazing that you can just take┬Āfairly complex code that was written against .NET Framework collection APIs and run it as┬ĀJavaScript apps. Fable is mapping the .NET API calls into similar JavaScript API calls behind the scenes.
You can find the full source code at┬Āhttps://github.com/forki/SudokuApp.
Sudoku in the browser (via React)
As a┬Āthe next step I took the same code and ported it to a React web app that runs in the browser:

You can find the full source code at┬Āhttps://github.com/forki/react-sudoku.
Sudoku in the browser (via VirtualDOM)
[Update] Tomas Jansson ported the sample to fable-virtualdom. Here is how he creates the text boxes:
You can find the full source code at┬Āhttps://github.com/fable-compiler/fable-virtualdom/tree/master/samples/sudoku.
Sudoku on electron
In order to come full circle I tried to put the Sudoku solver into a React app on the Electron shell. This gives me a cross-platform desktop app:

You can find the full source code at┬Āhttps://github.com/forki/sudoku-electron.
Summary
I’m really amazed how easy Fable + React makes it for me to put existing F# code into the JavaScript ecosystem.
The same code is now running
- as Console App on .NET,
- as React Native app on Android and iOS,
- in the browser on React,
- in the browser on VirtualDOM,
- and with Electron as Desktop app on all operating systems.
Friday, 12. August 2016
Aug 12
I my last two articles I introduced React Native app development with F# and┬Āshowed how we can do┬ĀHTTP calls with the Fetch API. I also mentioned briefly how to access the local storage of your phone┬Āin order to cache information. In this article I want to look a small bit deeper into this.
React Native provides a basic abstraction called AsyncStorage that works on Android and iOS. With the help of a package called fable-react-native-simple-store we can use it from F#:
As you can see all JavaScript promises calls are mapped into F# async computations and everything is statically typed. This makes it easy to integrate the local storage with other F# code.
DataStore internals
AsyncStorage is a simple, unencrypted, asynchronous, persistent, key-value storage system that is global to the app. It should be used instead of LocalStorage. [project site]
AsyncStorage only provides a very basic key-value store. With the help of┬Āfable-react-native-simple-store┬Āwe get something that allows us to store objects in arrays separated by type:
This is still a very low level data storage API, but as the sample app shows it’s already useful for caching specific app data.
Monday, 25. April 2016
Apr 25
Giving good error messages is very important for modern compilers. The language Elm is famous for giving excellent user-friendly error messages. Parts of the F# community decided to improve the F# compiler messages┬Āas well. We want to make that a community effort and hope many people join us and help to make the compiler emit better error messages.┬Ā┬ĀIsaac Abraham┬Āis mainatining a list with possible targets, so if you are interested in helping then take a look at this list.
Unfortunately working on compilers it’s not exactly the easiest task. In this post I want to show you how I tried to improve one compiler warning and hope this helps others to get started.
The task for this post is to improve the compiler warning┬Āfor the following code:
Currently the compiler shows the following:

According to issue #1109┬Āwe want to turn it into:

As you can see the new message is giving the user more details about the specific situation and also refers to a common error of newcomers.
Please notice that this is probably not the final wording for this warning, but once we have finished this┬Āit will be easy to iterate on the concrete warning.
Getting started
The first thing to is to get the compiler code on your machine. I’m using Windows and Visual Studio 2015 here. So what you want to do is the following:
- Fork https://github.com/Microsoft/visualfsharp on github
- Start a “Developer command prompt for Visual Studio 2015” in admin mode
- Run `git clone [your clone url]` and change into the new directory
- Run `git remote add upstream┬Āhttps://github.com/Microsoft/visualfsharp.git`
- Optionally: If you want to follow the exact steps from this post, then it makes sense to set your clone to the same commit where I started. You can do that by executing┬Ā“git reset –hard┬Ā8a2e393999f440ea93769a288c37172d98db455a”
- Run┬Ā`build.cmd`
This last step will download the internet for you, so don’t be too surprised when you find the lastest “Game of Thrones” episode somewhere inside your packages folder.
Anyways, if everything works then the output should look like the following:

If the build doesn’t work for you then read the DEVGUIDE very very carefully. If that doesn’t help then please open an issue in the Visual F# issue tracker.
Reproducing the compiler warning
If the build works from command line we should try to reproduce the error with our own freshly built compiler. Let’s open the solution in Visual Studio 2015, set the startup project to “FsiAnyCPU” and hit F5 to start a debug session in Visual Studio. If everything works we will see a F# Interactive Window and Visual Studio is in Debug mode:

Now we paste our code into the command line window:

Using the F# Interactive in debug mode is an easy way to do compiler debugging. There are other possibilities (like using fsc.exe), but the F# Interactive allows you to debug the compilation of single lines in isolation from the code above. It’s really neat.
Where to start with┬Āhacking
Since we now know how to reproduce the compiler warning, we want to make actual code changes. But where!?

An easy way to get started is by using┬Āthe old error message as a search string. When we use Visual Studio’s solution-wide search and look for “This expression should have type” we find exactly two locations inside a file called FSStrings.resx file.

So this gives us a new search string “UnitTypeExpected1”.

This looks actually like we found something interesting in CompileOps.fs. Let set a breakpoint and see if it stops when we reproduce our warning:

Cool, so this seems to be the place where the warning gets emitted. Now we need to find the place where the discriminated union case “UnitTypeExpected” is created. After another little search we are in TypeChecker.fs:

We can try to set another breakpoint and see what happens in that code. The interesting part is the inner else part.

The code in there looks scary and cryptic at first, but it actually┬Āshows the power of using a ML dialect for building compilers. Inside this code the compiler already knows that we want to emit a warning. By pattern matching on the abstract syntax tree (AST) we decide if the left side of the expression is a property. In that case the compiler seem to emit a different warning (see also that code above from CompileOps.fs).
So after hitting the breakpoint and looking in the value of┬ĀexprOpt┬ĀI’m pretty sure we are in the right place:

So somewhere inside that AST we can actually find our name x. Now we have all we need.
Making the code changes
It’s good practice to never make code changes on the master branch. So let’s create a feature branch with “git checkout -b assignment-warning”.
Now let’s start by adding our new compiler warning to FSStrings.resx:
Now we go back to TypeChecker.fs and try to come up with some pattern matching on the AST that finds our special case. After playing around a bit I found:
This doesn’t look super nice, but it follows one of the important rules from the contributor guide – “use similar style to nearby existing code”. We probably want to tidy this up later when initial code review is done. But in the beginning we should stay as close to the original as possible.
Since we decided┬Āto store additional data, this┬Āalready tells us we need to extent the┬ĀUnitTypeExpected type in TypeChecker.fsi and TypeChecker.fs. After that we can go to┬ĀCompileOps.fs and use that data:
That’s basically all we need to do. Let’s fix the the remaining errors (don’t worry the compiler will show you all the places) and then reproduce the warning again:

Wow. We did it. We actually changed the compiler. And it didn’t even hurt that much.

Unit tests
Compiler tests (especially if you want to tests negative results like warnings or exceptions) can’t be easily done in standard unit tests. The F# team came up with a different approach where the test runner compiles a .fs file and you can use regular expressions to match against the compiler output.
In order to run the existing test suite call “build.cmd all”.

This will take a while, but after all tests are done we should see:

So good news is we didn’t break anything, but the bad news is that we don’t have tests covering our case. So let’s add one.
We create tests/fsharpqa/Source/Warnings/WarnIfPossibleAssignment.fs:
Now we need to include the test in a test suite. Since there isn’t a good fitting existing suite we need to create tests/fsharpqa/Source/Warnings/env.lst:
And we need to register this new suite in /tests/fsharpqa/Source/test.lst:
Now we can run the test with “src\RunTests.cmd release fsharpqa Misc01” (more details can be found in the TESTGUIDE):

So at least we now know that our test gets executed ¤śē
The concrete test results can be found in a file called 258,259FSharpQA_Failures.log alongside our WarnIfPossibleAssignment.fs:
So it seems we cannot match the same line twice. For simplicitly of this blog post we will go with a reduced test:
Wrapping it up
After we ran “build.cmd all” again it’s now time for the final phase. Commit the changes locally and use “git push origin assignment-warning” to publish your code.
Now go to the Visual F# GitHub repo and create a pull request with an explanation of what you did and what you intended to fix. Often it’s also useful to include one or two screenshots.
Your PR will then go through code review process. Usually you will get a lot of questions and probably you need to change some things in your proposal. This process can take a while so┬Ābring a bit of patience.
Anyways, here is my PR for this change┬Ā– wish me

Monday, 30. November 2015
Nov 30
[This post is part of the F# advent calendar 2015 series.]
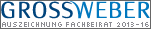
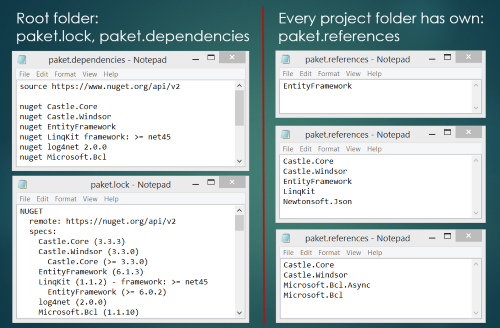
Prologue: What is Paket?
Paket┬Āis a dependency manager for .NET with support for NuGet packages and GitHub repositories. It enables precise and predictable control over what packages the projects within your application reference.┬ĀIf you want to learn how to use Paket then read the “Getting started” tutorial and take a look at the FAQs.

Async computations in F#
Asynchronous Workflows are a very old F# feature (they already shipped in 2007) and┬Āthey are┬Āused in many places in Paket. In this article I want to highlight one of the nice applications that F#’s async model allows you.
Many readers are probably familiar with C#’s async and await keywords (IIRC released with C# in 2012), but F#’s async feature works a little different.┬ĀYou can read more about some of “Asynchronous gotchas in C#” in Tomas Petricek’s excellent blog post. Most of these gotchas come from the fact that C# is starting all async tasks automatically while F# wraps the logic in data and allows you to run it explicitly. For a really good introduction to asynchronous programming with F# I can recommend Scott Wlaschin’s blog post.
The issue: retrieving version numbers from NuGet feeds
Paket’s package resolution algorithm (if you are interested in algorithms then read more) needs to know which versions are avalaible for a given package. Usually users specify more than one NuGet feed and different NuGet feeds support different protocols. The following code shows how older Paket versions retrieved all version numbers for a given package across all configured NuGet feeds:
As you can see getAllVersions tries 4 different NuGet protocols per source and returns the first result that is not None. Every getVersionsViaProtocol call performs async web request. In GetAllVersions we run this function for every NuGet source in parallel and combine the results. This code is very similar to the “async web downloader” sample in Scott Wlaschin’s async blog post┬Āand basically the “hello world” of asynchronous programming.┬Ā
Code cleanup
The getAllVersions is deeply nested and it’s hard to understand what’s going on. With the help of List.tryPick we can rewrite the code as:
List.tryPick returns the first result that is not None. So instead of nesting multiple match and let! expressions we use a higher-order-function to encapsulate the same pattern.
Introducing Async.Choice
After using this code for a while in Paket we noticed that different NuGet server implementations each implement a different subset of the 4 protocols and differ very much in the response times. So there was no order of the protocols that would work good for all server implementations. But what if we could query all 4 protocols in parallel and just take the fastest response?
The change is relatively easy and we can rewrite the┬ĀGetAllVersions┬Āas:Instead of running the web requests synchronously and in order we run the four web request per NuGet feed in parallel and take the first response that is not None.
Implementation of Async.Choice
Unfortunately Async.Choice is not part of the standard FSharp.Core library and it turns out it is not easy to implement. There are many different implementations┬Āfloating around on the internet. The one we use in Paket is by Eirik Tsarpalis and taken from fssnip. One of the advantages of this version is that the automatic cancellation of tasks┬Āworks nicely. Since we are running lots and lots of web requests in parallel and always take the first response we want to cancel all the other pending web requests. Otherwise we would basically DDOS the feeds with useless requests (and yes that happened to us ;-)). Since Async.Choice is very useful we sent a pull request to the Visual F# project and hope that one day it will be in the box.┬Ā
Epilogue
Treating computations as data has even more advantages. The m-brace project created a new version of computation workflows called “cloud”:
cloud┬Āis a computation workflow builder and allows you to run your computations in the cloud. In┬Ācontrast to async we don’t only control when something gets executed but also where. They even have a Cloud.Choice, which allows you to run tasks asynchronous in the cloud and take the first succeeding result.
Btw:┬Āasync and cloud aren’t language keywords like C#’s async and await, but implemented as normal F# code in libraries. If you want to┬Ādefine your own computation expression builders, then the MSDN docs are a good starting point.
Tags:
async,
F#,
fsadvent,
fsharp
Monday, 12. October 2015
Oct 12
Vor acht Jahren gab es die erste Ausgabe der (Un-)Konferenz mit dem Namen Developer Open Space┬Āund sie findet dieses Jahr vom 16.ŌĆō18. Oktober 2015 in Leipzig statt. https://frmedicamentsenligne.com
Für mich nach wie vor die beste technische Konferenz in Deutschland.Die Fotos von der Konferenz sprechen für sich.AnmeldungDie Anmeldung ist seit einiger Zeit möglich.Die Plätze sind begrenzt.Nimm teil!
Tuesday, 13. January 2015
Jan 13
I created a short presentation for our new .NET dependency manager Paket.
It’s created with FsReveal┬Āand┬ĀMIT licensed. Please feel free to use/modify it for your own presentations.
http://forki.github.io/PaketIntro